html/css/javascript您现在的位置是:主页 > html/css/javascript >
省市县三级联动插件
2024-01-26 16:53:06html/css/javascript 1064人已围观

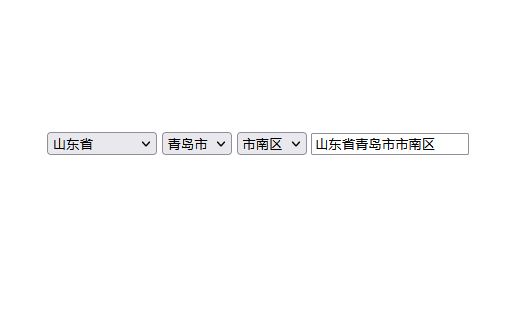
省市县三级联动并赋值给input,常用于表单提交。
<div class="selectBox">
<select id="s_province" name="s_province"></select>
<select id="s_city" name="s_city"></select>
<select id="s_county" name="s_county"></select>
<input type="text" name="chengshi" val="" notnull="请选择加盟城市">
</div>
<script src="http://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="/js/area.js"></script>
<script type="text/javascript">
addressInit('s_province', 's_city', 's_county');
</script>
<script>
$('.selectBox select').change(function(){
if($(this).attr('name')=="s_province"){
a = $(this).val();
sVal = a;
$(this).siblings('input').val(sVal);
console.log(sVal)
} else if($(this).attr('name')=="s_city"){
b = $(this).val();
if(b=="县"||b=="市辖区"){
sVal = a;
} else{
sVal = a+b;
}
$(this).siblings('input').val(sVal);
console.log(sVal)
} else if($(this).attr('name')=="s_county"){
c = $(this).val();
if(b=="县"||b=="市辖区"){
sVal = a+c;
} else{
sVal = a+b+c;
}
$(this).siblings('input').val(sVal);
console.log(sVal)
} else{
sVal = $(this).find("option:selected").val();
$(this).siblings('input').val(sVal);
console.log(sVal)
}
})
</script>

扫码添加技术微信【解决问题,仅需10元起】
专注中小企业网站建设、网站安全15年。
熟悉各种CMS,精通PHP+MYSQL、HTML5、CSS3、Javascript等。
承接:企业仿站、网站修改、网站改版、BUG修复、问题处理、二次开发、PSD转HTML、网站被黑、网站漏洞修复等。
专业解决各种疑难杂症,您有任何网站问题都可联系我们技术人员微信。
➥ 可淘宝担保交易,安全无风险
本栏推荐
 pbootcms全国多城市网点筛选查询插件 适用于经销商查询,分店查询,售后服务站查询
pbootcms全国多城市网点筛选查询插件 适用于经销商查询,分店查询,售后服务站查询- PbootCms二开内容详情页为每个产品或者是文章单独定制一个模板
- phpcms常见安全漏洞修复方法
- php网站通用jssdk微信分享给好友带简介和缩略图
- 最新版分享代码:织梦dedecms文章详情页分享到微信显示缩略图和简介的方法
- 给pbootcms网站增加广告敏感词过滤替换功能的方法教程
- pbootcms后台自定义字段多图功能不能拖拽调换图片顺序的修改方法
- pbootcms文章内容轮播多图的图片注解改为多行
- pbootcmsV3.2.5版本百度推广链接打不开显示404错误页面
- eyoucms网站首页收录了很多灰产链接的临时解决办法
- eyoucms自定义多行文本字段前台调取不能自动转义的问题解决办法
- php网站自动生成带文章标题水印的随机缩略图
- BT宝塔面板一个站点绑定多个SSL证书
技术微信

扫码添加技术微信
【解决问题,仅需10元起】
➥ 可淘宝担保交易,安全无风险




